Når du layouter et interface, hvor CSS-koden baseres på et grid (hvilket der er mange gode grunde til at gøre), er der to grundlæggende metoder, som du bør kende til:
- Den første metode er at kode et grid med de CSS-standarder, der allerede er tilgængelige og som fungerer i alle moderne browsere. Den gængse standard til opbygning af grids i CSS kaldes meget passende CSS Grid.
- Den anden metode er at anvende et CSS-framework, som allerede indeholder et grid. I de følgende eksempler tager vi udgangspunkt i Bootstrap, da det er et af de mest populære og udbredte CSS-frameworks.
Uanset hvilken af de to metoder, du anvender, er din hensigt sandsynligvis den samme: Et ønske om at kunne placere indholdet i dit interface på en sådan måde, at de forskellige indholdselementer visuelt kommer til at flugte med hinanden.
Begge metoder er baseret på samme grundlæggende koncept, hvor et grid er opbygget, som en struktur bestående af kolonner og rækker. Men selvom de to metoder udspringer af samme koncept for visuel struktur, er måden man arbejder med grid-layouts i de to systemer meget forskellig. Det betyder, at din tilgang til interfacedesign også er forskellig, alt efter hvilken metode du vælger at arbejde med.
I det følgende eksempel tager vi udgangspunkt i BBCs website:

CSS Grid
Når man arbejder med CSS Grid, arbejder man ud fra det princip, at vores grid opbygges, så det passer til indholdet. Er der behov for at præsentere indholdet i to kolonner, laver vi et grid med to kolonner, er der behov for at præsentere indholdet i tre kolonner, laver vi et grid med tre og så videre. Der er således tale om et en visuel tilgang, hvor grid-strukturen i høj grad reflekterer det visuelle udtryk, der ønskes på siden. Når der bliver behov for at ændre layoutet, eksempelvis i forhold til forskellige skærmstørrelser, byttes hele grid-strukturen ud med en anden, som passer til det nye layout.
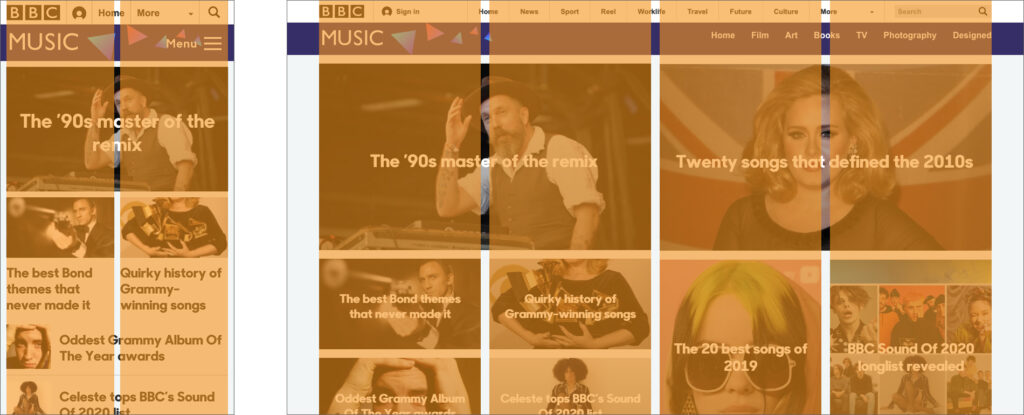
Skulle man layoute BBCs website med CSS Grid, ville strukturen sandsynligvis se ud som på nedenstående illustration (de orange søjler repræsenterer de grid-kolonner, som defineres i CSS-koden). Til mobil-formatet baseres layoutet på et simpelt grid med to kolonner. Ved det brede desktop-format byttes det eksisterende grid ud med et nyt, der består af fire kolonner. Med CSS Grid arbejder man således med en variabel grid-struktur, hvor der laves et nyt grid til hver skærmstørrelse eller efter behov.

En klar fordel ved at bruge CSS Grid er, at det er muligt at lave en “lightweight”-løsning, der består af ganske lidt kode. Dette gælder både for sidens HTML, der kan holdes enkel og semantisk, og for det tilknyttede stylesheet, hvor der oftest kun er behov for ganske få linjer kode. Ulempen er, at alt skal laves fra scratch.
Bootstraps grid
Når man arbejder med Bootstraps grid (og de fleste andre CSS-frameworks), arbejder vi ud fra det princip, at vores grid har en fast struktur, som indholdselementerne passes ind efter. Sammenlignet med CSS Grid, er der således tale om en mere matematisk tilgang, hvor vores grid definerer nogle faste rammer, som vi tilpasser indholdet efter. Når layoutet ændres i forhold til forskellige skærmstørrelser, forbliver grid-strukturen uændret.
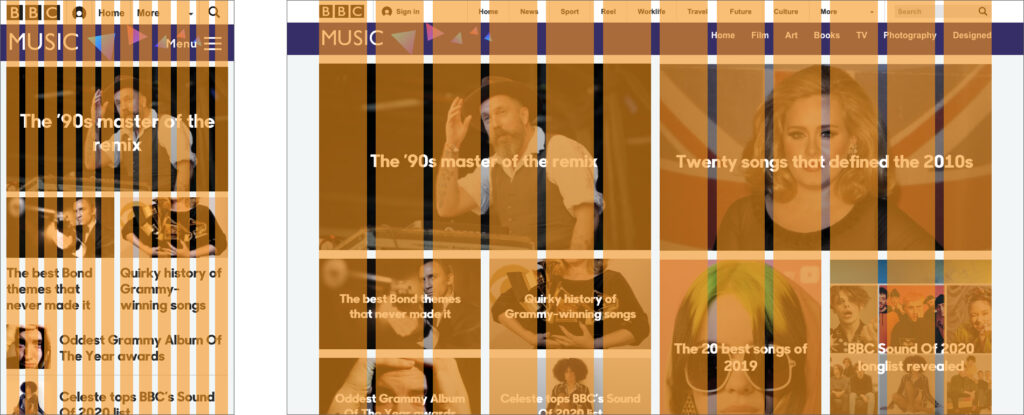
Skulle vi layoute BBCs website ved hjælp af Bootstraps grid, ville strukturen se ud som i nedenstående illustration. Bootstraps grid består altid af 12 kolonner, og det bliver det ved med, uanset formatet. I stedet ændres det antal kolonner, som hvert indholdselement fylder i bredden. Med Bootstraps grid arbejder man således med en fast grid-struktur.

Den åbenlyse fordel ved at bruge Bootstrap er, at alt CSS-koden er lavet i forvejen — det eneste du behøver at gøre, er at sørge for, at din HTML-side refererer til Bootstraps stylesheet. En anden fordel er, at man, udover et grid, også får mulighed for at benytte de mange andre styles og funktioner, som Bootstrap-biblioteket består af.
Ulempen ved Bootstrap er, at din webside kommer til at referere til et stylesheet med mange linjer kode, som der slet ikke er behov for — der er derfor en risiko for, at din side bliver “tungere” end den behøver at være. Desuden kommer websidens HTML-struktur ofte til at bestå af forholdsvis mange niveauer (mange DIV’er indlejret i hinanden), hvilket gør det vanskeligt at holde en fornuftig semantisk opbygning.
Opsummering
Så hvilken tilgang til grid-layouts skal du vælge til dit interface? Det afhænger i høj grad af, hvilke krav der er til projektet som helhed. Er der tale om et interfacedesign med helt unikt visuelt udtryk, hvor der er behov for, at du skriver en stor del af koden fra scratch, bør du overveje at tage udgangspunkt i CSS Grid, da du her får et helt “tomt lærred” at starte på. Du slipper således for at skulle ændre eller “hacke” eksisterende CSS-kode. Er der derimod tale om et projekt, hvor du med fordel kan udnytte de mange andre styles og funktioner, som følger med Bootstrap — eksempelvis den indbyggede funktionalitet i forhold til responsivt design — giver det god mening at tage udgangspunkt i et framework som dette.